6.1 Explicación

6.1.1 ¿Qué es un shiny app?
Shiny es un paquete de R que facilita la creación de aplicaciones web interactivas directamente desde R. Permite a quienes no son versados en diseño web construir rápidamente una página reactiva para explorar la información.
6.1.3 Componentes fundamentales de un Shiny app
Un Shiny App tiene dos componentes
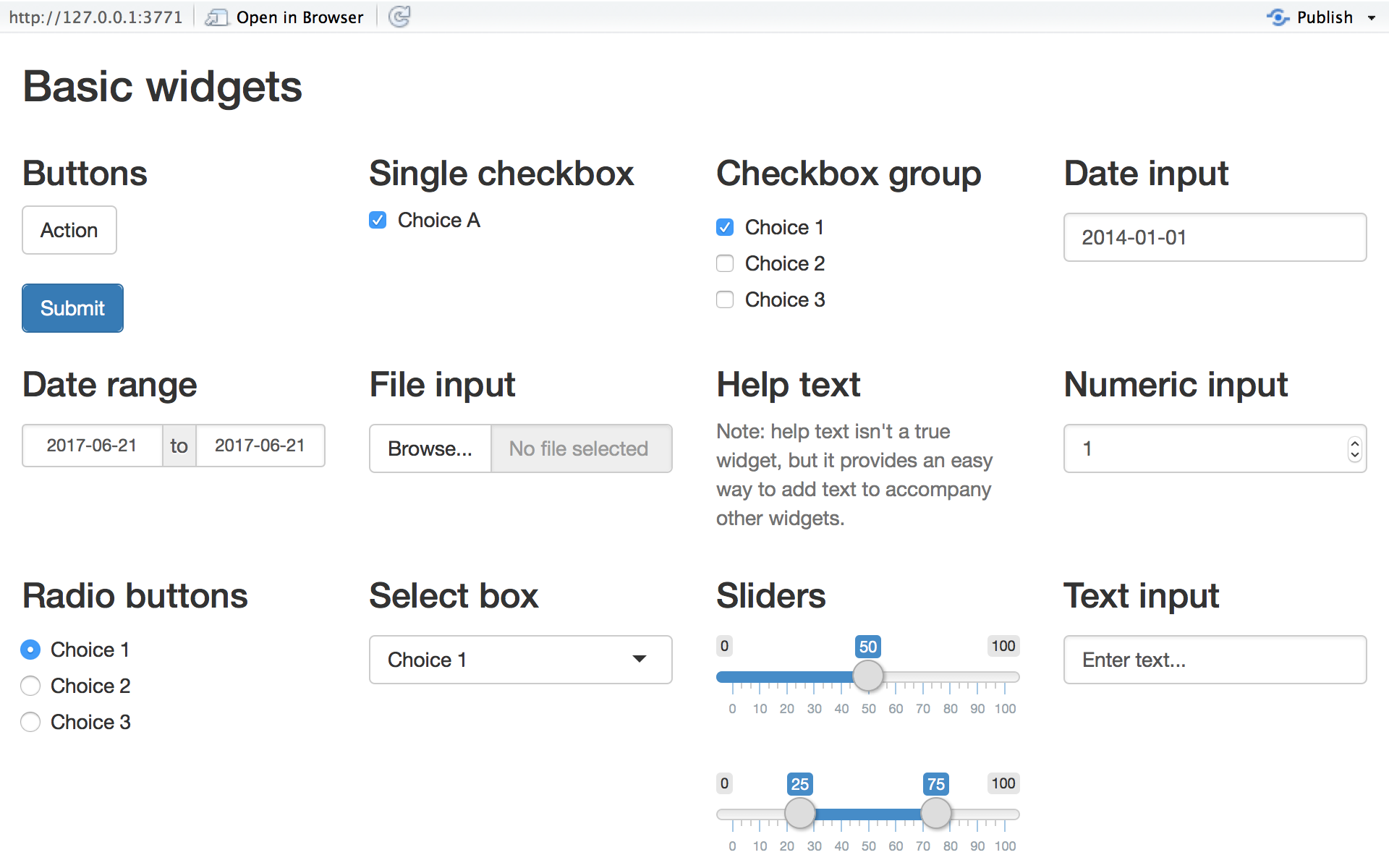
- Interfaz de Usuario (UI): Contiene los widgets para recibir el input del usuario y mostrar los outputs
- Server: Recibe los inputs del UI y con ellos genera los outputs
Un widget es un elemento web que le permite al usuario enviar un mensaje.

6.1.3.1 Ejemplo 1. Old Faithful Geyser
Abrir el archivo ejemplo_1/app.R
Comencemos con el ejemplo más básico. Cuando creamos un nuevo shiny, nos genera este ejemplo como template.
- Primero cargamos la librería.
- Luego definimos la interfaz de usuario.
Elementos del ui:
fluidPage: La función con que definimos el layout generaltitlePanel: Para definir el títulosidebarLayout: Definimos que el diseño de la app va a ser con una barra lateral y un panel centralsidebarPanel: Dentro del sidebarPanel definimos los elementos que van en la barra lateralsliderInput: Definimos que el input será ingresado desde un widget de tipo slider, y sus parámetros
mainPanel: Dentro del mainPanel definimos los elementos que van en el panel centralplotOutput: con esta función indicamos que el output es un gráfico
ui <- fluidPage(
titlePanel("Old Faithful Geyser Data"),
sidebarLayout(
sidebarPanel(
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput("distPlot")
)
)
)Elementos del server
input: Es una lista de elementos que recibimos del ui. en este caso sólo contienebins(el inputId)output: Es una lista que generamos dentro del server. En este caso definimos el elementodistPlotrenderPlot: Es una función reactiva, que observa cada vez que cambia el input y vuelve a generar el output. Noten que lo que hace es envolver una porción del código entre llaves.